На одной неделе дважды занималась конкретно вопросами ssl-сертификатов для сайтов.
Во-первых, собственный блог – можете заметить, теперь “защищённое соединение”. Оказывается, GitHub Pages (где блог размещён) прямо в начале этого мая начали поддерживать ssl-сертификаты и перенаправление на https для других доменов. Когда я создавала блог, поддерживали только для собственных, поэтому когда я перешла на свой домен (хорошо иметь редкую фамилию))), то сначала оставалась без безопасности.
Чтобы получить перенаправление на https, нужно было просто убрать из настроек custom domain и после добавить назад. Сделала это несколько дней назад, как только узнала. Стоило за новостями следить, но, честное слово, мне много чего стоило бы делать.
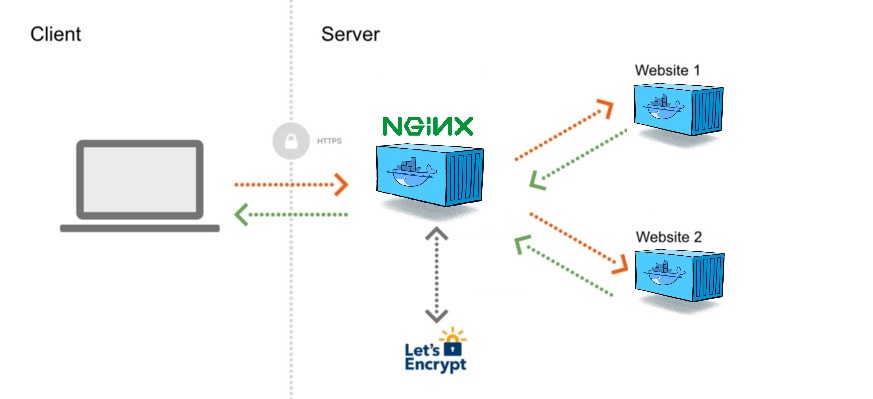
Во-вторых, по работе прямо сегодня возник тот же вопрос. Заменили одно готовое решение на другое, сделанное на его основе: раньше использовали для своих внутренних проектов чистый Nginx-Proxy от @jwilder (постом ниже о некотором применении для него писала), а сегодня ставила решение от @evertramos с автоматическим получением/обновлением сертификатов Let’s Encrypt.

Просто добавить -e LETSENCRYPT_HOST в файлы docker-compose существующих сервисов.
Случилось, что один контейнер, который уже был присоединён к сети nginx-proxy к моменту установки нового Nginx-контейнера, не получил своего сертификата. Решилось просто: убрать этот неполучивший (docker-compose down, данные во внешнем томе и это их не затронуло), перезапустить nginx, загрузить неполучивший заново (docker-compose up -d), перезагрузить nginx. Умнее было бы, наверное, выключить все нужные сервисы перед установкой новой версии. Ну хоть решилось всё быстро и без проблем.
Говорят, завтра будем на какой-то крутой сервер всё это ставить.
